2020-04-23
20 Hot UI Design Trends for Websites and Apps in 2019

Marina Yalanska
2020-04-23
20 Hot UI Design Trends for Websites and Apps in 2019
Source: Tubik Blog




The peak of the summertime is the time not only for holidays but also for the look back at what has been popular for the first half of the year. So, today we’ve gathered our traditional review of hot UI design trends in 2019: let’s check what has been popular in user experience design for websites and mobile applications. Some fresh trends are just taking their positions while the others have already solidly established themselves and got new faces this year. As usual, the article is packed with examples by our studio designers.
Hero Illustrations
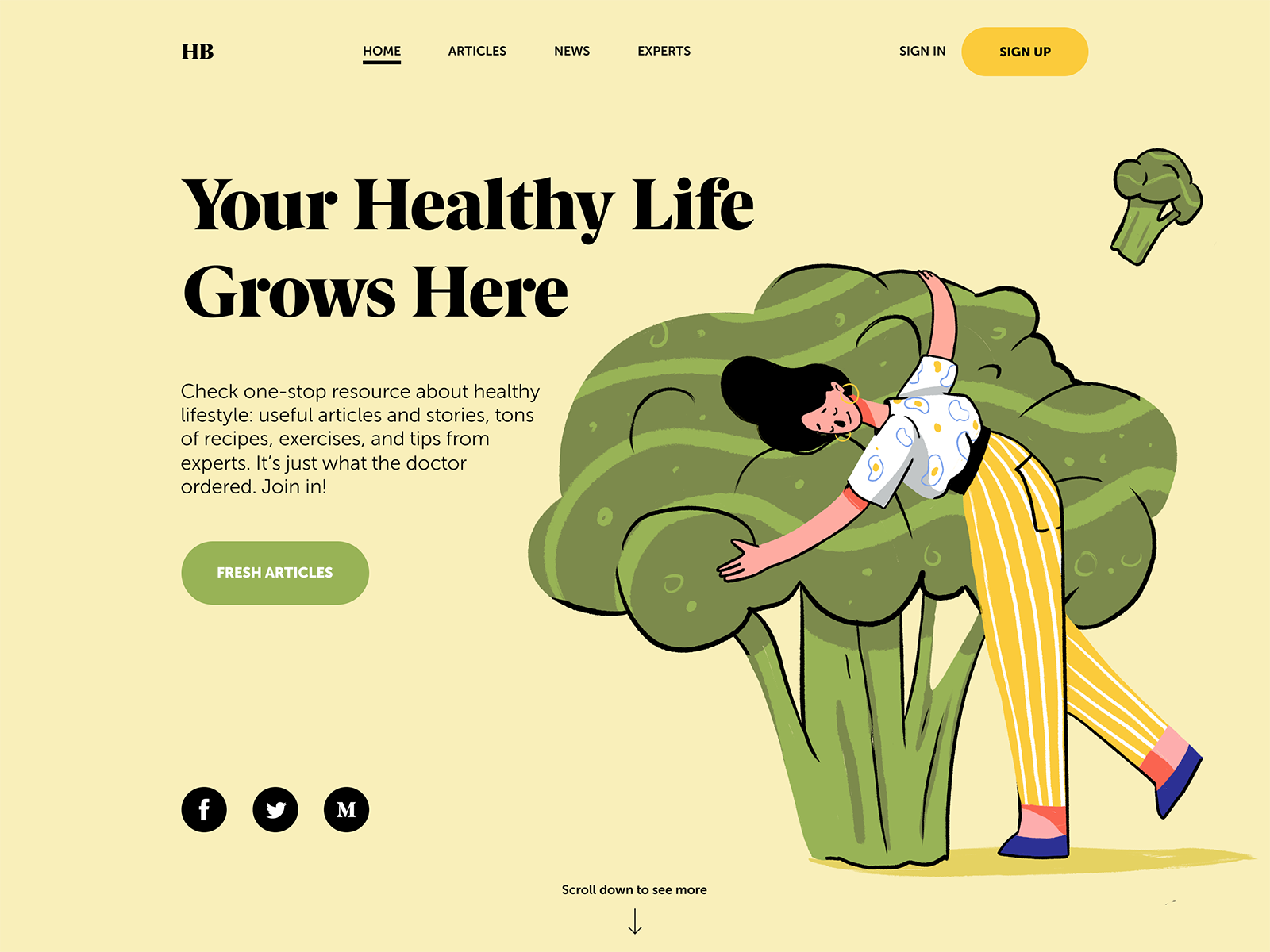
Hero images are not a kind of modern-day invention: for recent years, they have been used for making web pages clear, elegant, catchy and meaningful. No wonder: hero images improve perception as most users notice and decode images much faster than words, so the picture is not only the element of attraction but also an informative part of the page, providing a quick visual message about the content.
The correct composition of the hero image can strengthen navigation and bring more attention to the call-to-action button. Yet, talking about trends, for the recent year we are seeing the wide and diverse digital illustrations in contrast to photos that were much popular before. It can be explained, perhaps, with the higher flexibility of illustrations for user experience design goals. Digital art opens limitless possibilities on styles, characters, environments, compositions and perspectives, and a combination of them with all the other layout elements into one design.

The web page where hero image and copy content present solid composition, set a positive atmosphere and inform users about the theme of the content the Health Blog provides.
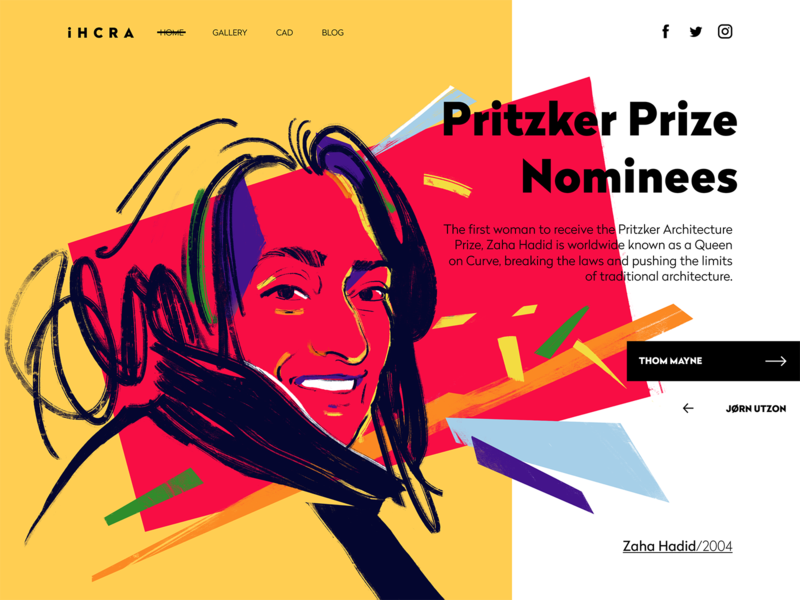
The web page of the gallery of Pritzker Prize winners and nominees in the online architecture magazine features the artistic digital portrait of Zaha Hadid.
Typography Based Webpages
Bold and catchy typography as a crucial part of any design concept continues to keep its high presence in web and mobile layouts. It’s even hard to call it a trend as it should be seen as default and vital part of the UI design process. Designers pay much attention to keeping it not only beautiful but also readable and scannable with typographic hierarchy and choice of proper fonts. Yet, there is a noticeable trend contrasting to the previous one: more and more websites and apps are based around typography as the core of the user experience design and attractiveness, with no images at all. The visual and emotional appeal, in this case, is reached with not only the search for interesting and original fonts but also with animation, color contrast, filled and outline letters in one piece of text and other tricks. What’s more, design approaches now demonstrate deeper care about text content itself and its integration into the layout. For example, informative and catchy taglines have shown growing presence as a part of web interfaces, especially in landing pages.
Transparency Behind Navigation
Many examples in this post feature another popular trend of this year: the transparent background for navigation elements. Now designers find a good level of contrast to make the navigation visible and legible instead of marking out special zones with another background. Such an approach supports the feeling of the integrity of all the layout.
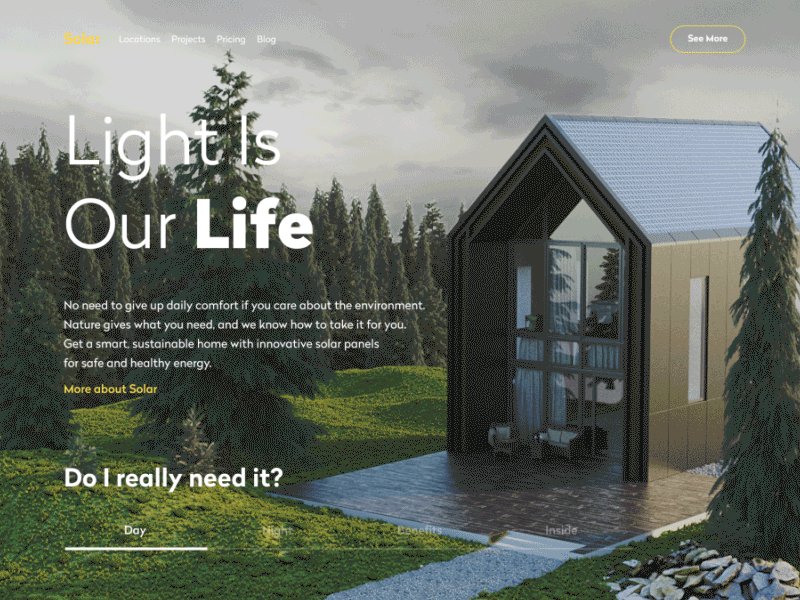
3D Graphics and Animation
For the recent year, the integration of various 3D graphics into mobile and web interfaces has demonstrated the rocketing growth. As well as the diversity of styles and approaches. What’s more, many designers move from static images to 3D animation to make webpages and app screens even more dynamic and engaging.
Creating this kind of graphics is quite a challenge that requires specific skills and artistic eye; also, it’s time-consuming. Nevertheless, it’s worth bothering: 3D is always eye-catching and users never pass by not noticing it. 3D images are a kind of flexible visual content. On the one hand, they often look photorealistic which is a big advantage for user interface design: this kind of graphics may save the game in cases when photo content you need is impossible to get or highly expensive. On the other hand, designers have a room for creative experiments and may create non-realistic images increasing the originality of the user interface.

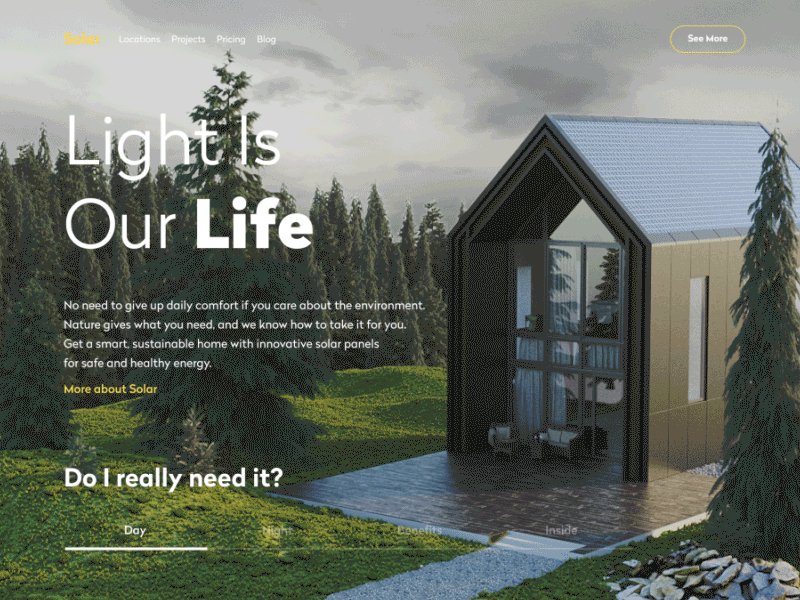
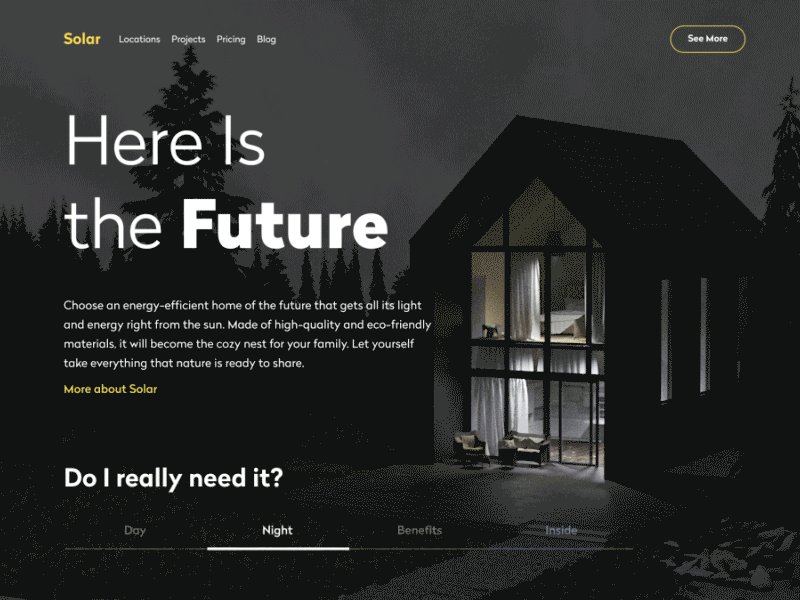
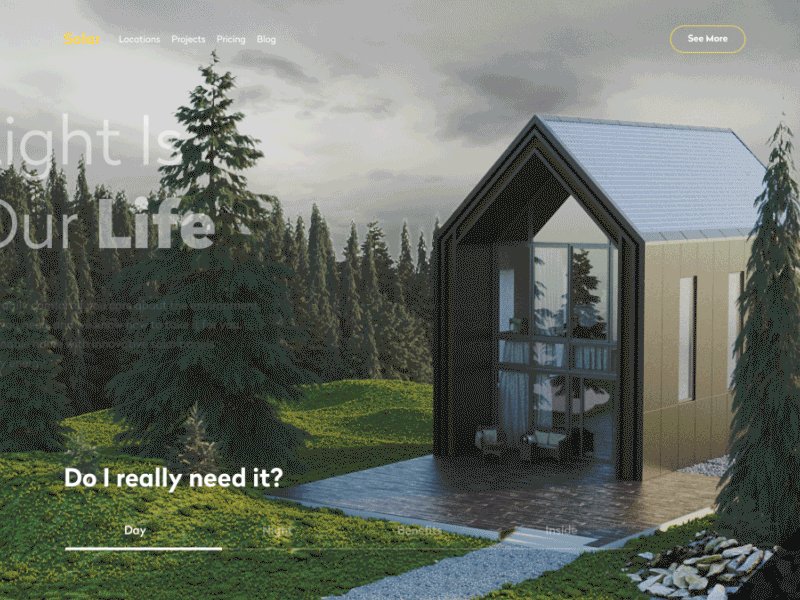
The website of the company building sustainable houses integrates 3D visualization of their product in day and night views.
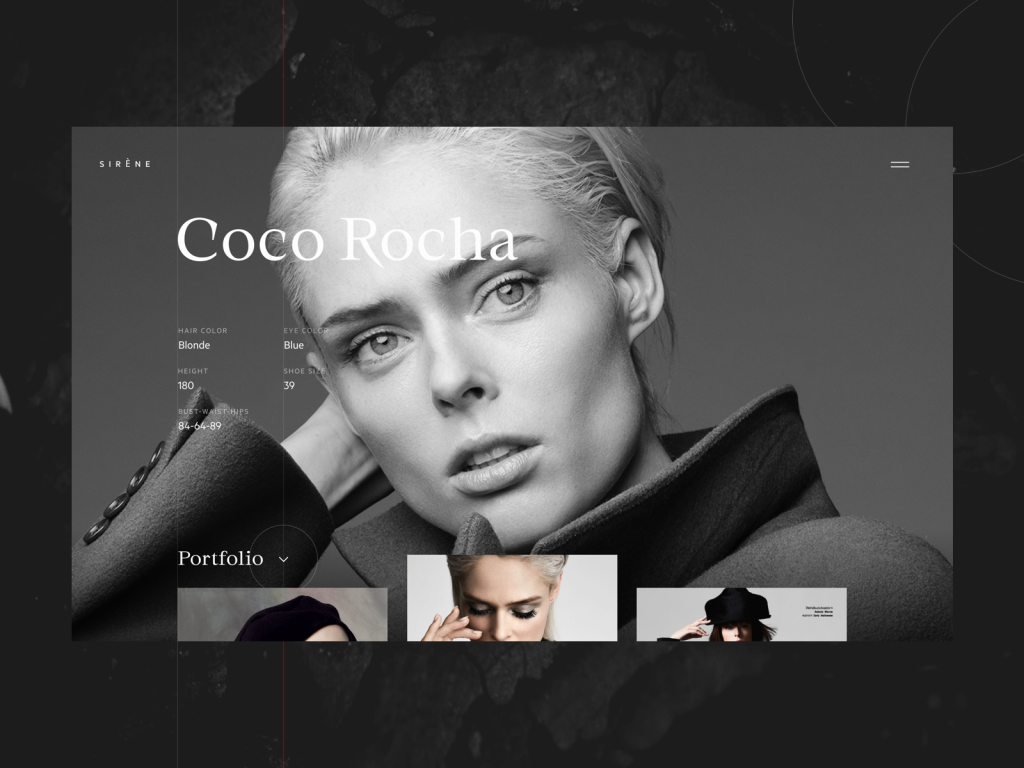
Full-Screen Background Visuals
Another trend winning more and more positions on a wide variety of websites is full-screen background images. These can be all types of visuals: photos, illustrations, abstract compositions or specially rendered visualizations. The approach makes the screens visually and emotionally appealing as well as informative, as the image instantly captures users’ attention much faster this way. Also, it supports the feeling of the integrity of all the layout elements. However, it requires much skill and effort to find the right contrast and hierarchy of elements and integrate the navigation and text content properly so that the page wouldn’t turn into the illegible mess.

The model portfolio page uses her full-screen photo as a basis of the layout, the navigation and text information are harmonically put on it and don’t spoil the impression from the photograph.

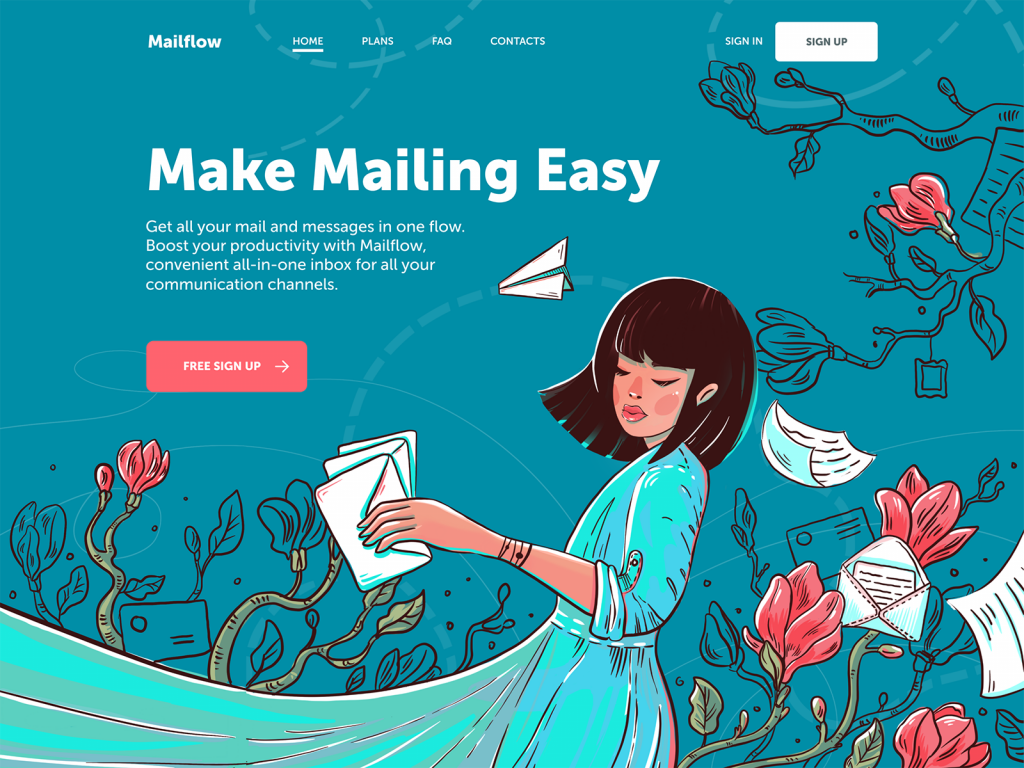
The landing page for the mail management app features the beautiful full-screen illustration with the copy content and call-to-action button elegantly integrated into it
Video Backgrounds and Diverse Video Content
With non-stop progressing technical improvements in the sphere of web development, video backgrounds for web pages aren’t seen as a great challenge anymore. As well as the integration of diverse video content into the web layouts. So, more and more designers now turn to full-screen videos as a way to capture people’s attention, create the needed atmosphere and give an instant view on the product or service that is offered.
Diverse promo and explainer videos also get a high presence on webpages and mobile screens. In particular, they are helpful for marketing goals and increase brand awareness efficiently. A video works well for attracting customers’ attention and provide them with core information quickly. A video activates several channels of perception — audio, visual, sound — simultaneously and enhances them with the power of storytelling. That makes video content meaningful and memorable especially if based on high-quality graphic design and animation. People are daily overloaded with tons of information, so most of them aren’t ready to devote much time to learning about products or services. That’s when videos save the game as a dynamic and attractive way of communication.
Here’s an example of an explainer video designed for OffCents app promotion.
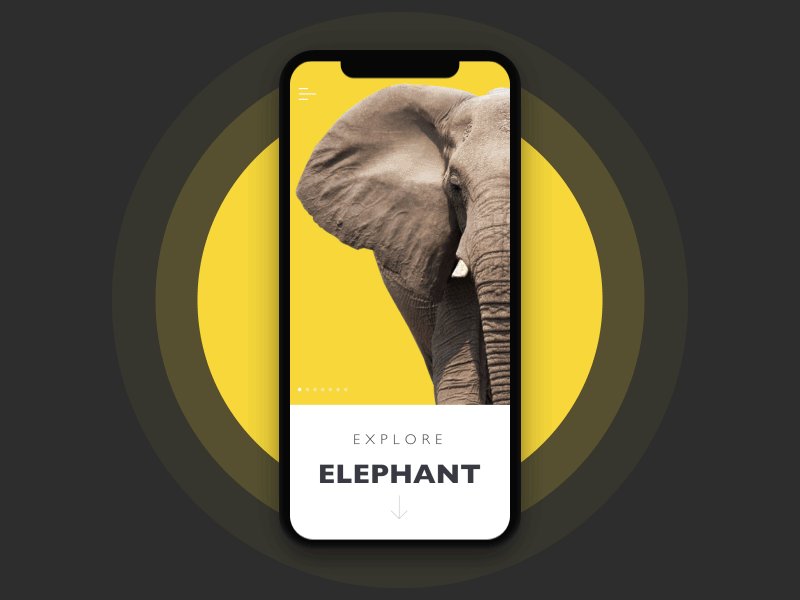
Minimal Mobile Navigation
In mobile user interfaces, with the limited space on the screen, designers tend to find ways of reducing space for navigation and this way increasing space for content. This trend is now the reason for hot debates at the aspect of usability and clarity of interaction design; yet, new ideas arise and take their place.
One of the design practices getting popularity for the recent year is experimenting on mobile UI interactions without buttons. This approach saves precious space on the screen for more information and it is even believed to be the initial step to the virtual interfaces based on gestures only.

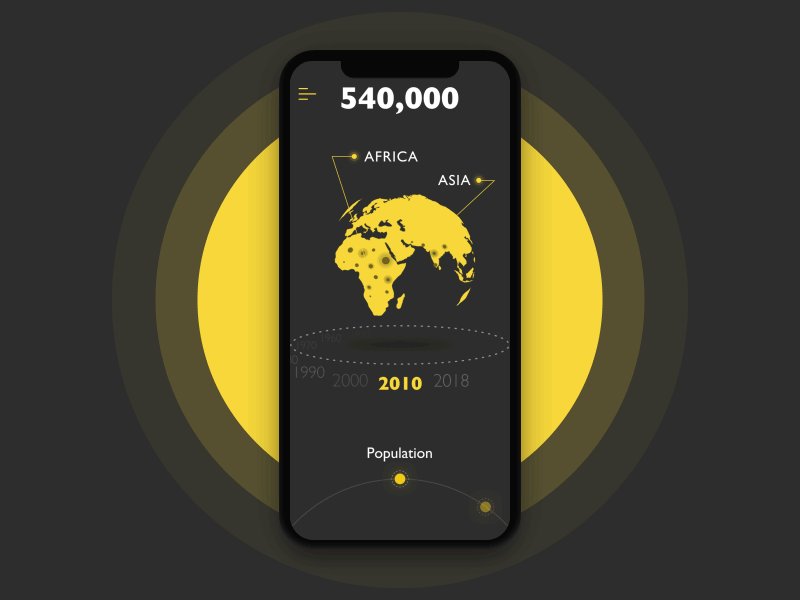
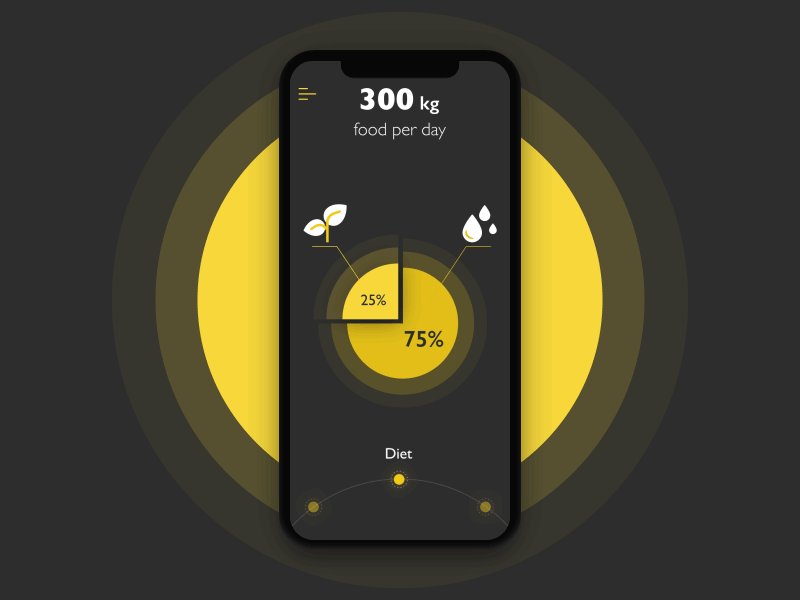
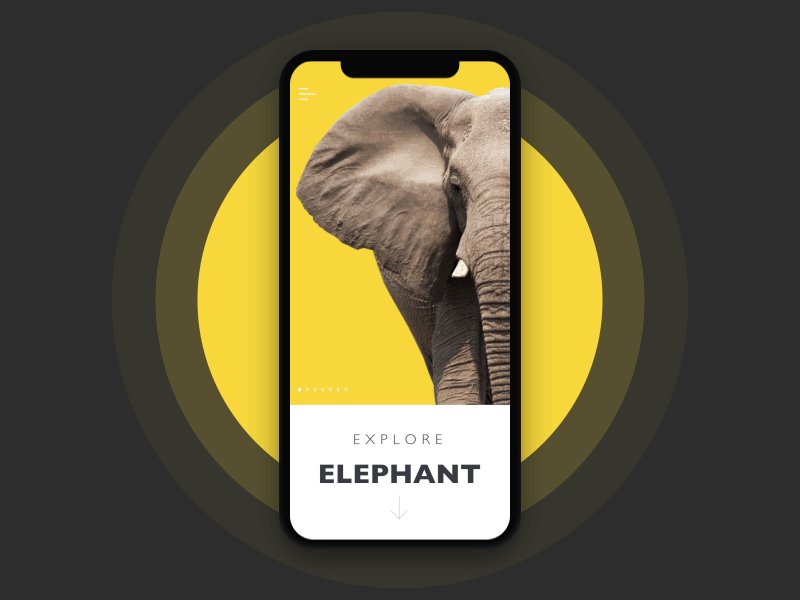
The nature encyclopedia app presents interactive infographics for a variety of themes. All the interactions with the data are based on gestures without any buttons applied in the layout.
Font Experiments and Contrast
No doubt, combining fonts in interfaces is not a trend but a core operation as old and stable as the design itself. However, the recent year was marked with trailblazing experiments in this sphere. With a massive focus on readability seen before, a whole lot of interface designs started looking like twins with the same well-checked font combinations. So, now more UI designers step forward to more originality and fresh looks achieved with fonts. It is especially noticeable in the domain of taglines, headlines, brand names and short phrases that are usually presented in quite a big size so sophisticated or experimental fonts don’t do any harm for their readability.
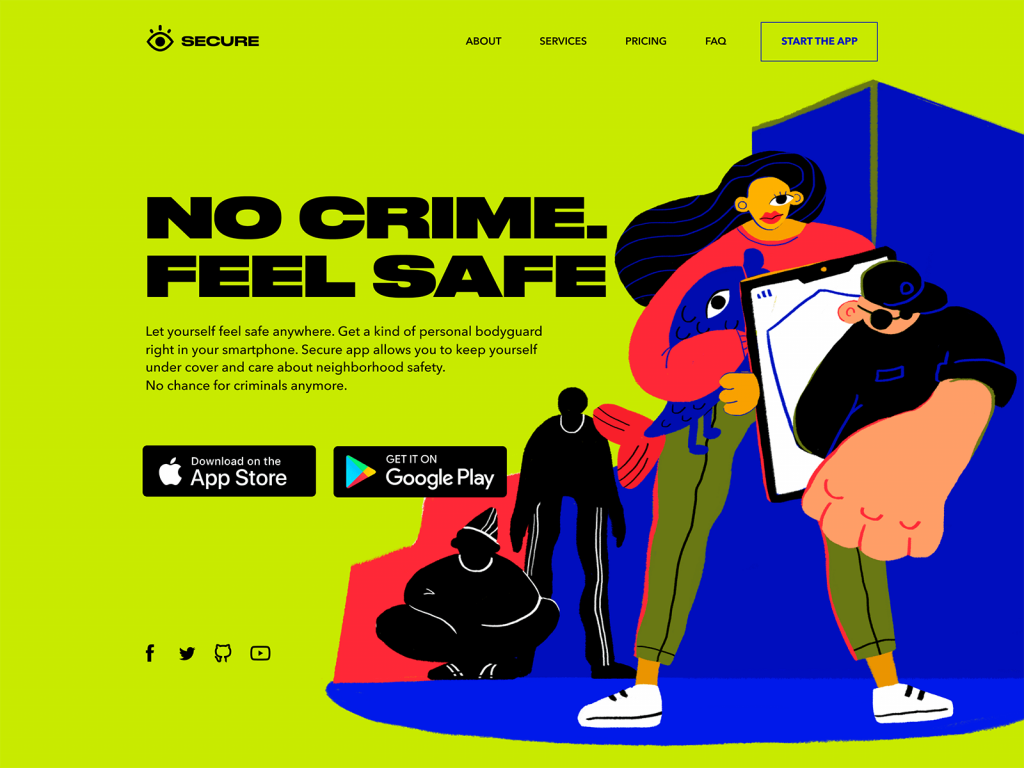
The landing page designed for a security app combines experimental hero illustration with the solid and bold font to create the bright and emotional look
Split Screens
The trend of designing split screens and pages really holds ground for the recent year, getting more and more diverse expressions on websites and apps. This design practice is nothing new – it goes away and comes back in various spheres of design, but now it’s well back and alive. The approach is thought to be effective at the perspective of responsive design: it enables to play with content variations not missing the consistency. In addition, it opens the limitless area for color combinations and experiments. Split screens are helpful when it’s important to show the duality of options of equal importance.

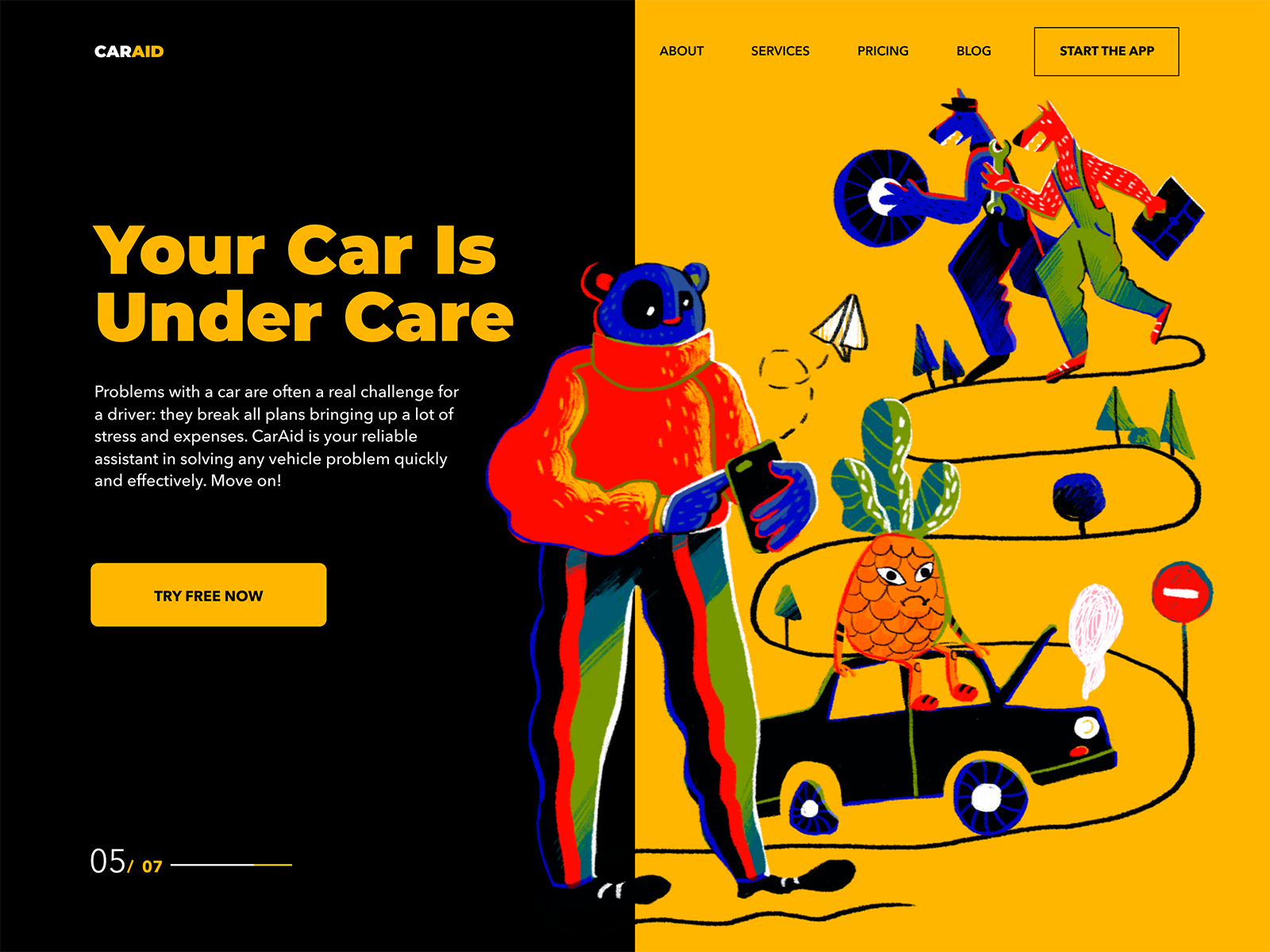
A landing page for the car security service app with a contrast split screen uniting the pats with a digital artwork visualizing the theme

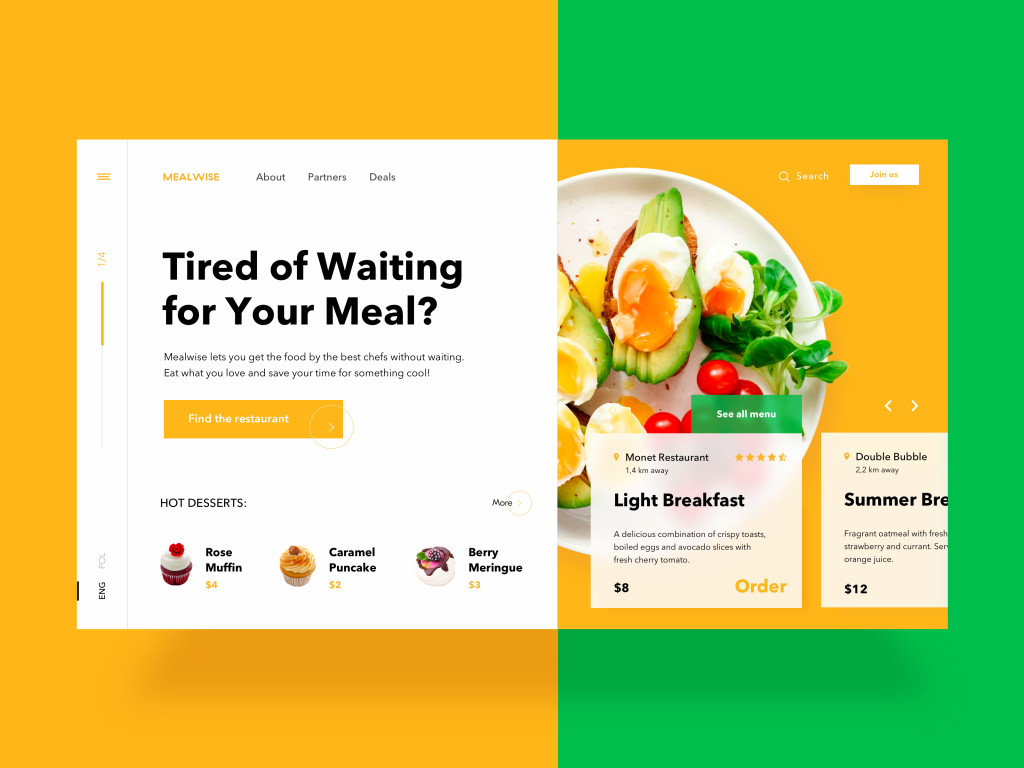
Split webpage for a food order and delivery service: one part applies the light background, text description and bright CTA button while the other users a tasty-looking meal photo as a background

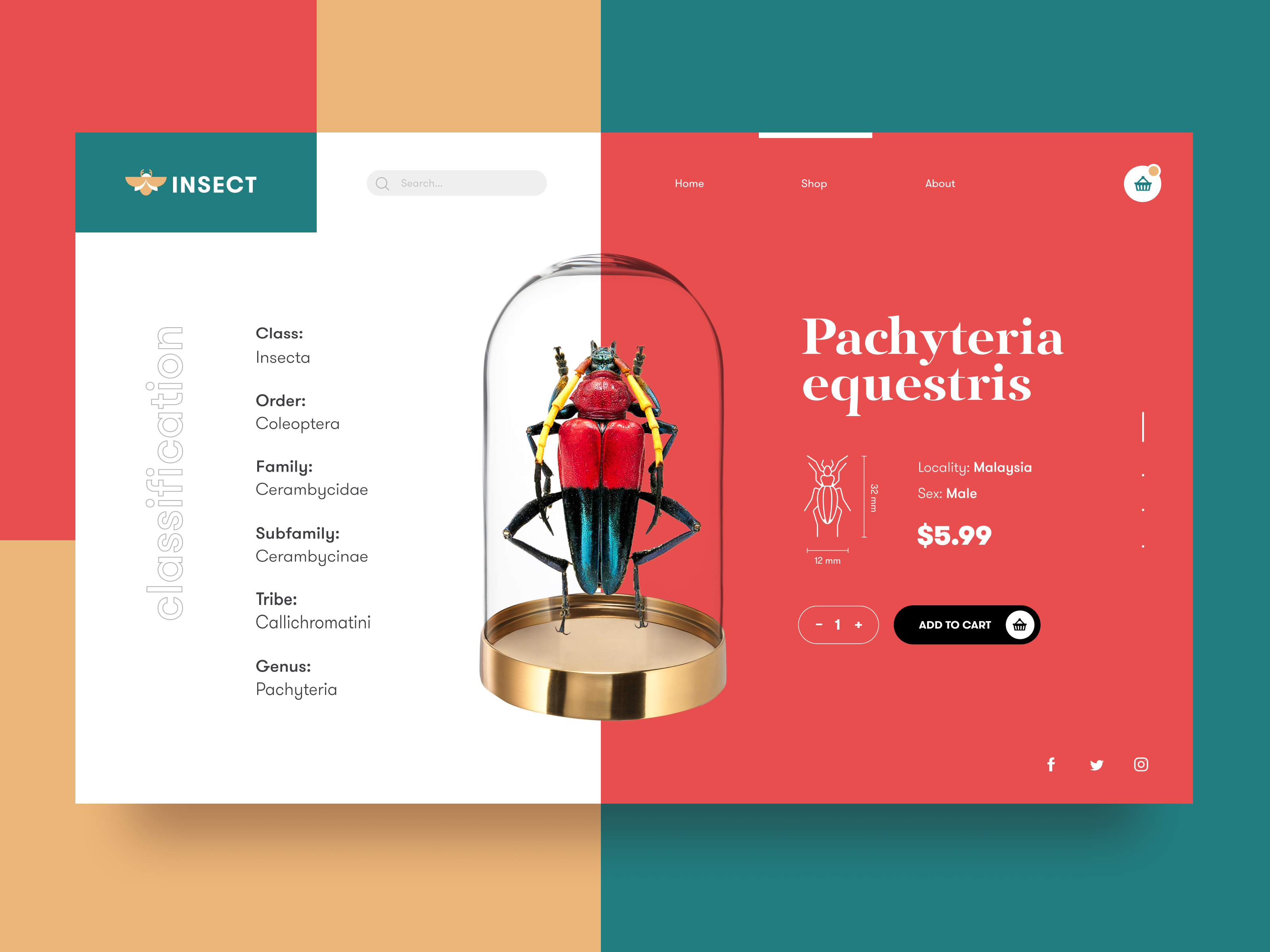
Product page for an online bug store uses a split screen with informative part to the left and interactive one to the right, all united with a product image in the center
Text Part and Visual Part Separation
One of the trends also connected to split screens is a clear visual separation of text content and visual content instead of knitting them together tightly in one thing. It is especially effective in cases when the page or screen aims at a high level of scannability and text content should be absorbed as fast as possible. In the case of mobile interfaces, split screens present a user-friendly trend for apps based on the dark or bright background scheme. It is a step towards proper readability in them which is often the issue of debates: applying boxes or spaces with the light background for core data blocks, designers solve this problem with elegant contrast.

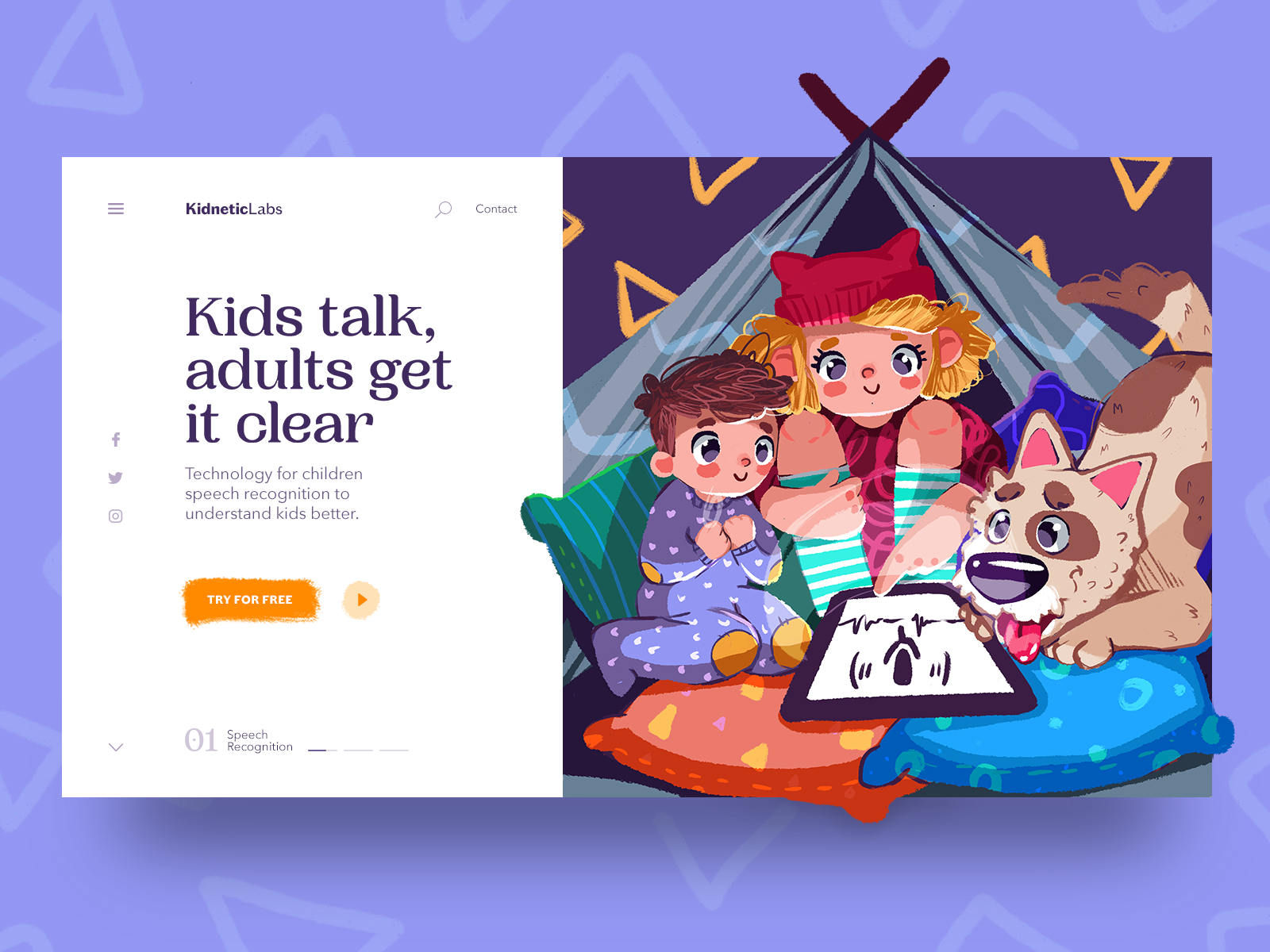
Landing page for a speech recognition technology splits the screen with a bit cute hero illustration and the text part with CTA


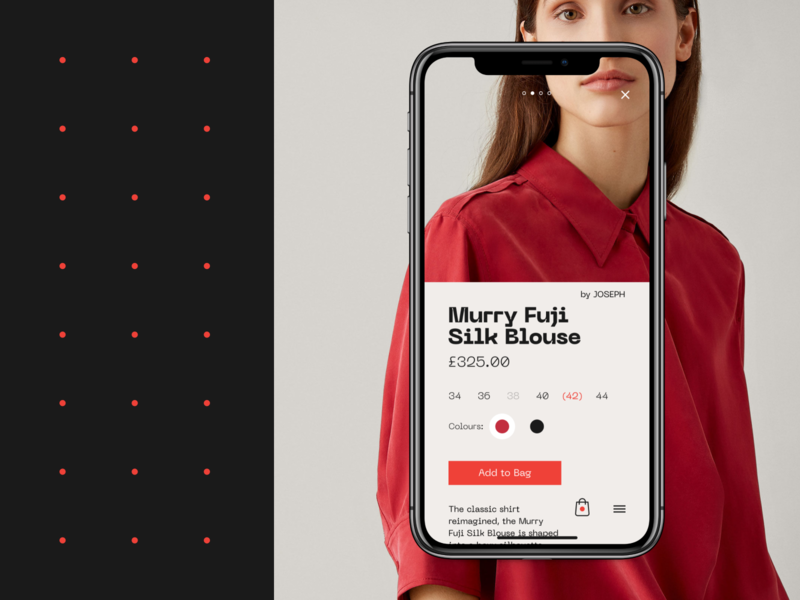
Fashion ecommerce website uses split screens and a limited color palette for both a website and mobile application to separate text block from visual content
Asymmetric and Broken Grids
Creative experiments with grids have never stopped for the recent year. The custom grid is the way to save the feeling of harmonic layout and placement of the elements with a higher level of flexibility and originality. In many cases, it’s also the way to rethink the visual hierarchy and draw the visitors’ attention to the needed zones or elements of the layout. Or it helps to make the consumption of much homogeneous content easier. Asymmetry and broken grids are found as one of the ways to reach this goal. However, this sort of creativity requires thorough research and testing so the effective result often comes via several iterations tested and analyzed in terms of usability and visual perception.
Visuals-Based Ecommerce
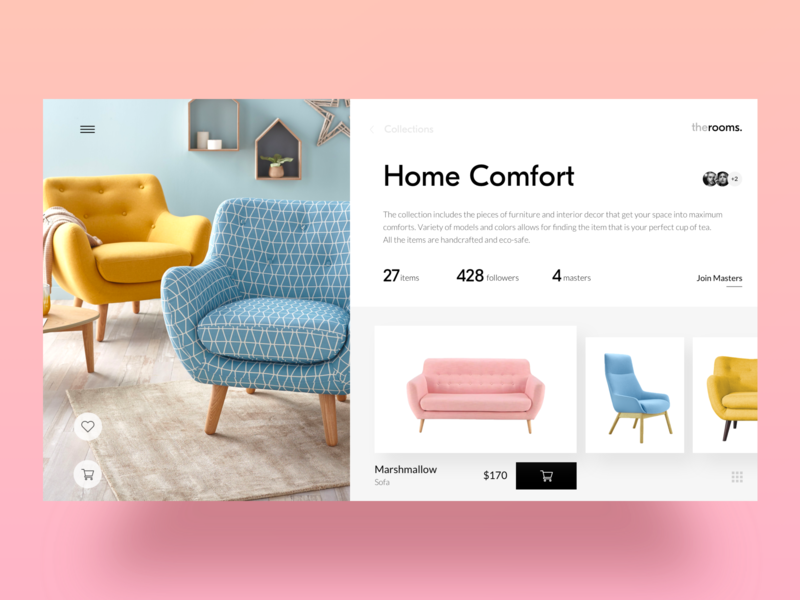
Design for the ecommerce interfaces is a special challenge: it should keep a good balance between common well-known patterns easily recognized by buyers and creative solutions that help the platforms stand out from the competition. The trend of this year is prominent, sometimes even overwhelming visuals demonstrating products and quite small text content blocks contrasting to them.
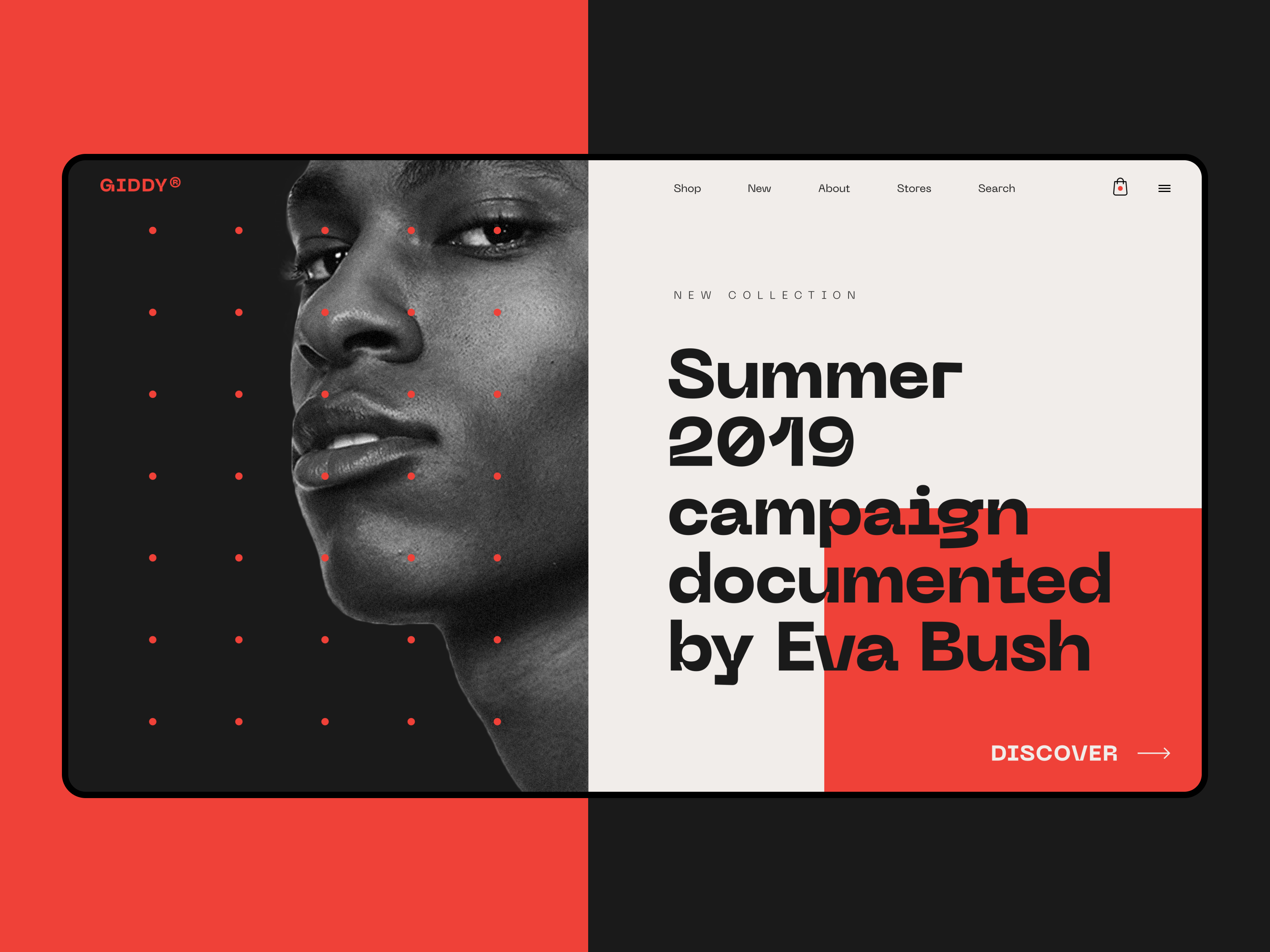
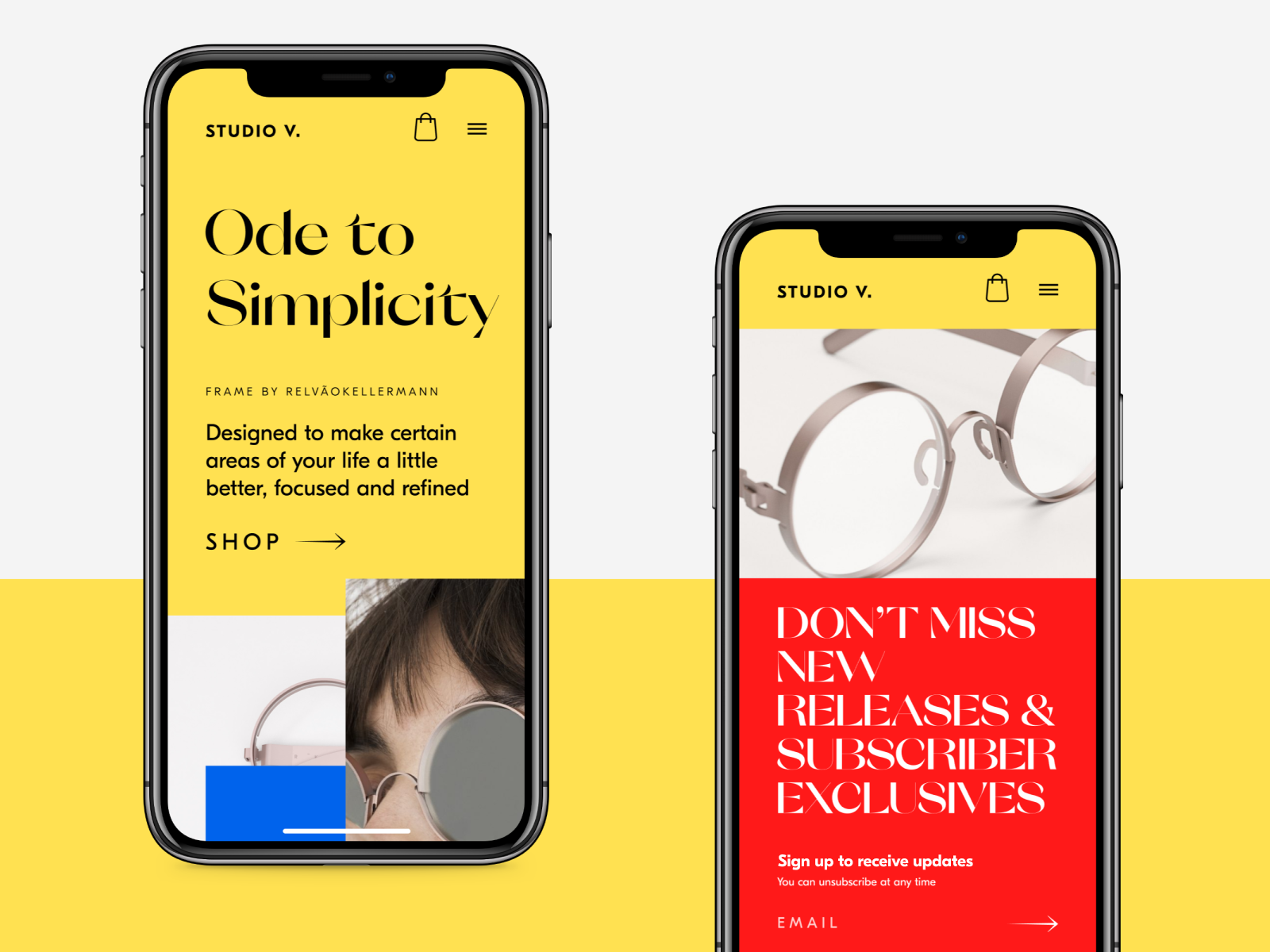
Hero section design for an ecommerce website and its mobile view feature prominent photos in combination with sophisticated typography

The ecommerce platform selling hand-crafted furniture and interior decor features the prominent 3D visualization

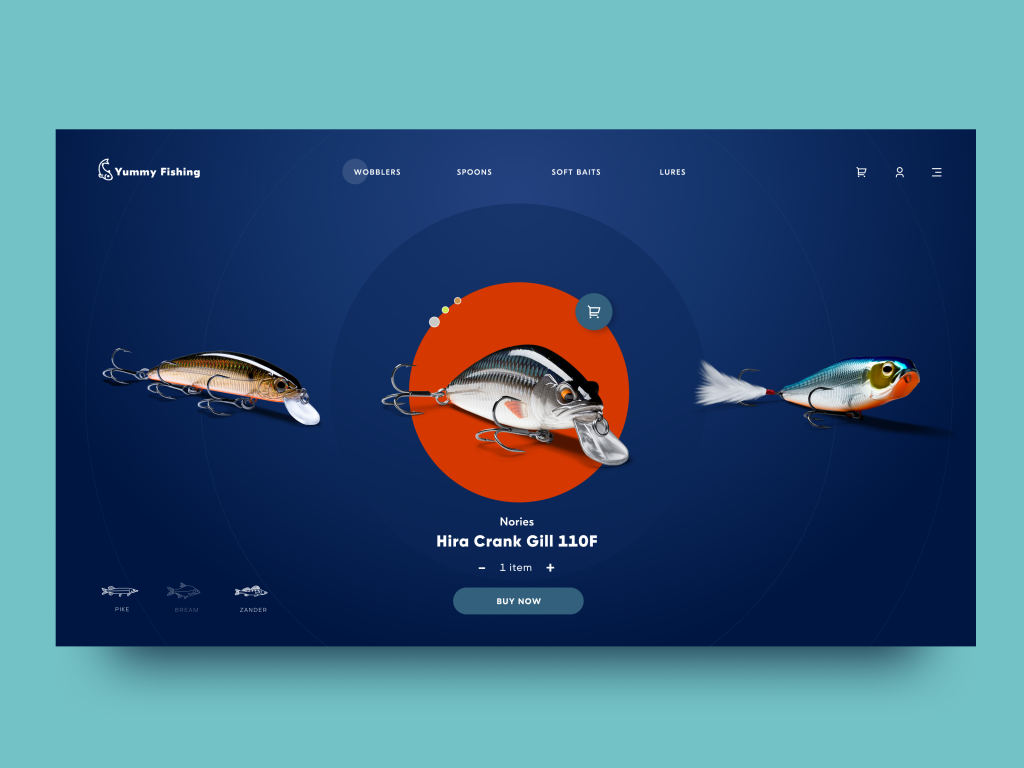
The online store of stuff for fishing also built around big visuals demonstrating the items
Overlaying Animation
UI designers never stop searching for new methods of making pages and screens engaging. One of the ways getting more and more popular is the animation of several interactive layers that make scrolling experience original and dynamic as well as support the integrity of interaction for long webpages or feed screens.
Experimental Art-Inspired Graphics
As custom illustration has established well in user experience design and many products and companies use it now, the competition grows day by day. So, illustrators and UI designers are always in search of new solutions and ideas that would step to the next level of originality. Recently, it evolved into creative experiments that look based on high art. They push the limits of traditional composition and proportions, give rise to unusual characters, fantastic creatures and unexpected stories.

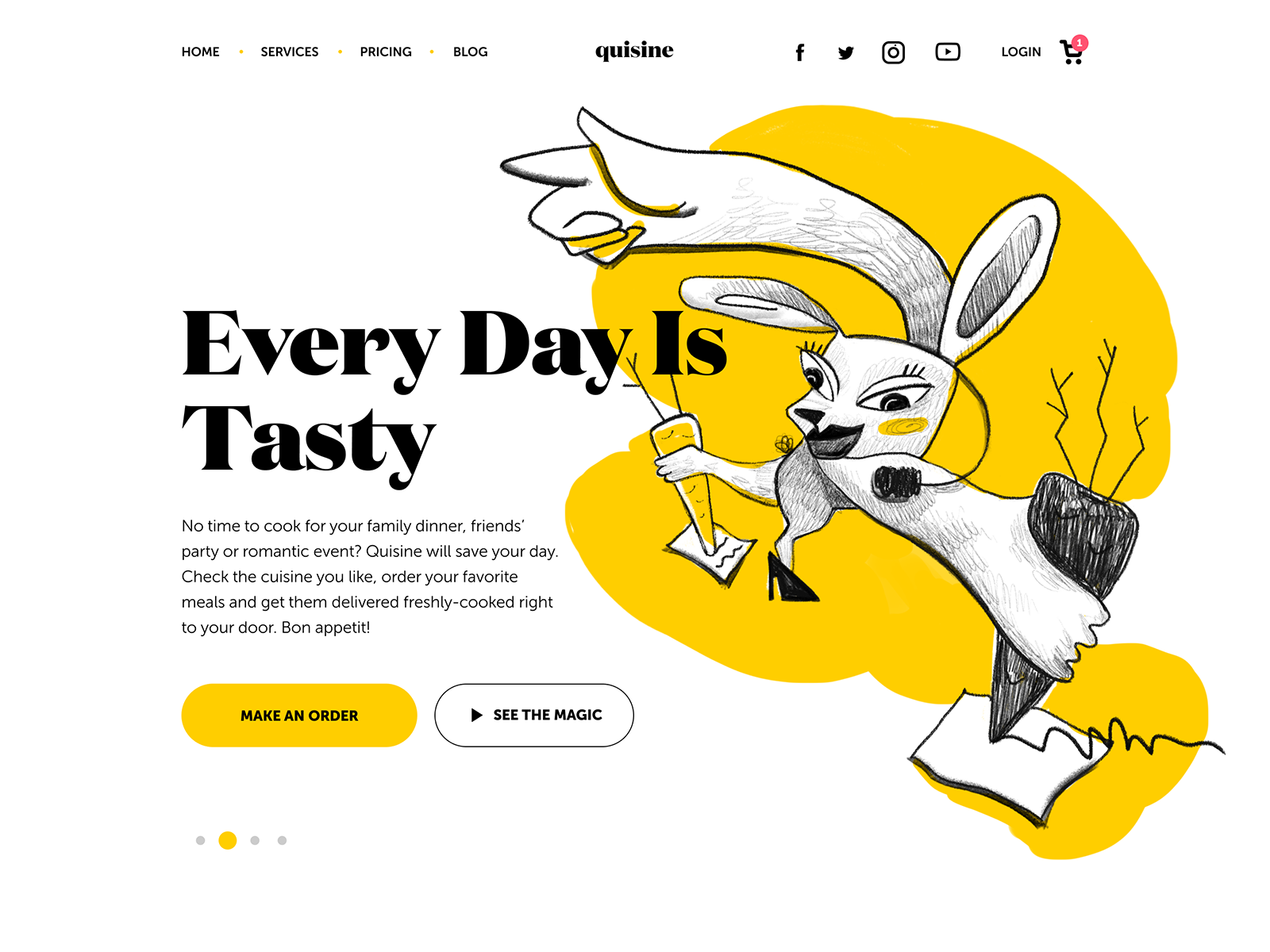
The experimental illustration is used as a hero image on the website for the food delivery service. You may like it or not, but it will definitely catch your attention.
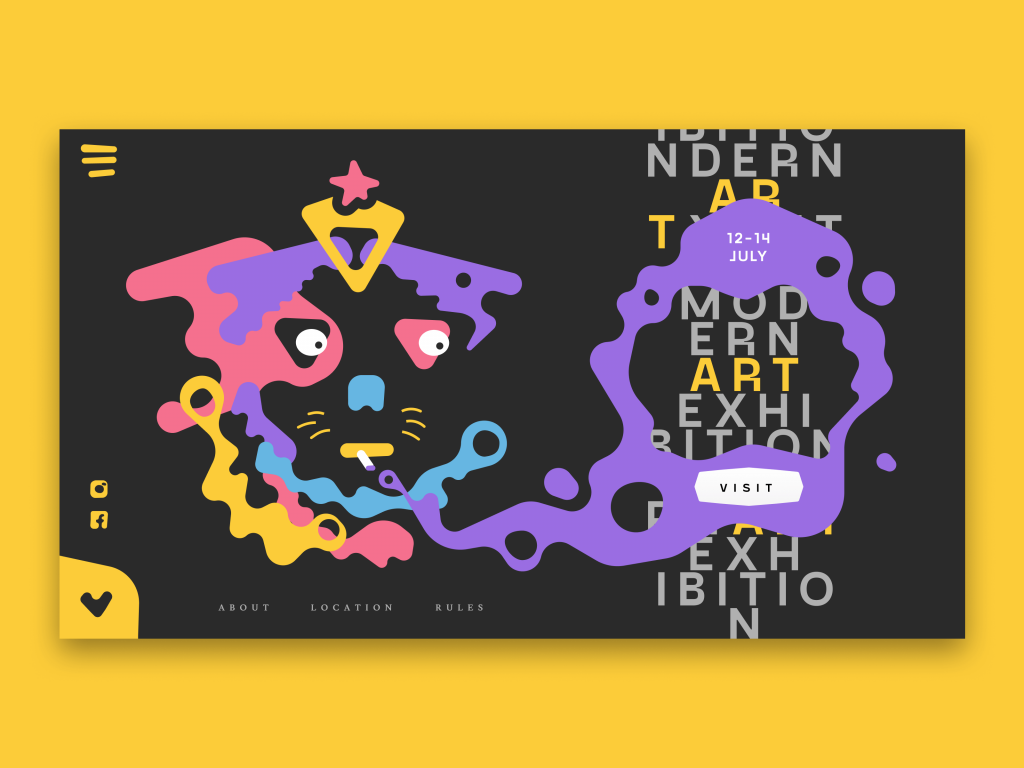
The landing page for an art exhibition combines experimental digital artwork with creative typography
Interactive Intro and Onboarding Stuff
Onboarding design is for sure not an invention of today. Still, one of the really hot and rocketing trends of this year is the appearance of diverse introduction projects giving a deeper understanding of the brand, company or product and supporting their promotion with emotional and catchy storytelling. These can be tutorials, integrated gamification elements and mini-games, cartoons, interactive magazines and much more.
 Limited and Monochrome Color Palettes
Limited and Monochrome Color Palettes
The growing interest in minimalist design for maximum functionality resulted in a broad presence of monochrome UI solutions for web and mobile. The layouts of this kind usually look stylish, harmonic and non-distractive. However, designers have to invest much time and effort to make them not boring and ensure that all the core elements of interaction are instantly visible.

The landing page for an event devoted to Bauhaus movement features the limited and contrast color palette that reflects the values and approaches of that artistic school

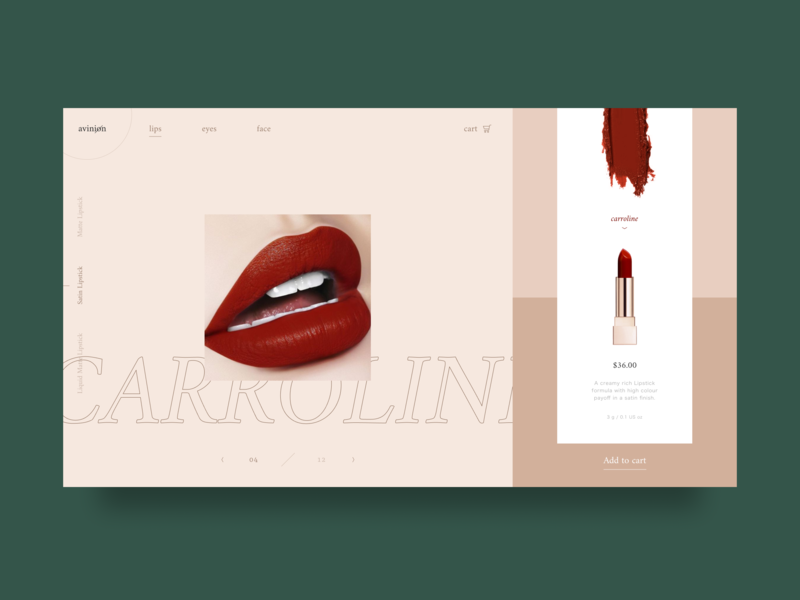
Design for an online store selling cosmetics and beauty care stuff features the sophisticated interface in different shades of nude to make an advantageous background for the items
User Choice of Color Scheme
Another thing to mention about color is personalization. User interface designers and developers strive to provide more functionality with which users may customize the features according to their personal needs. One of the most popular ways is giving a user the choice of the color scheme they like more for a particular interface. Sure, it takes more time on the design process but definitely contributes much to positive user experience.


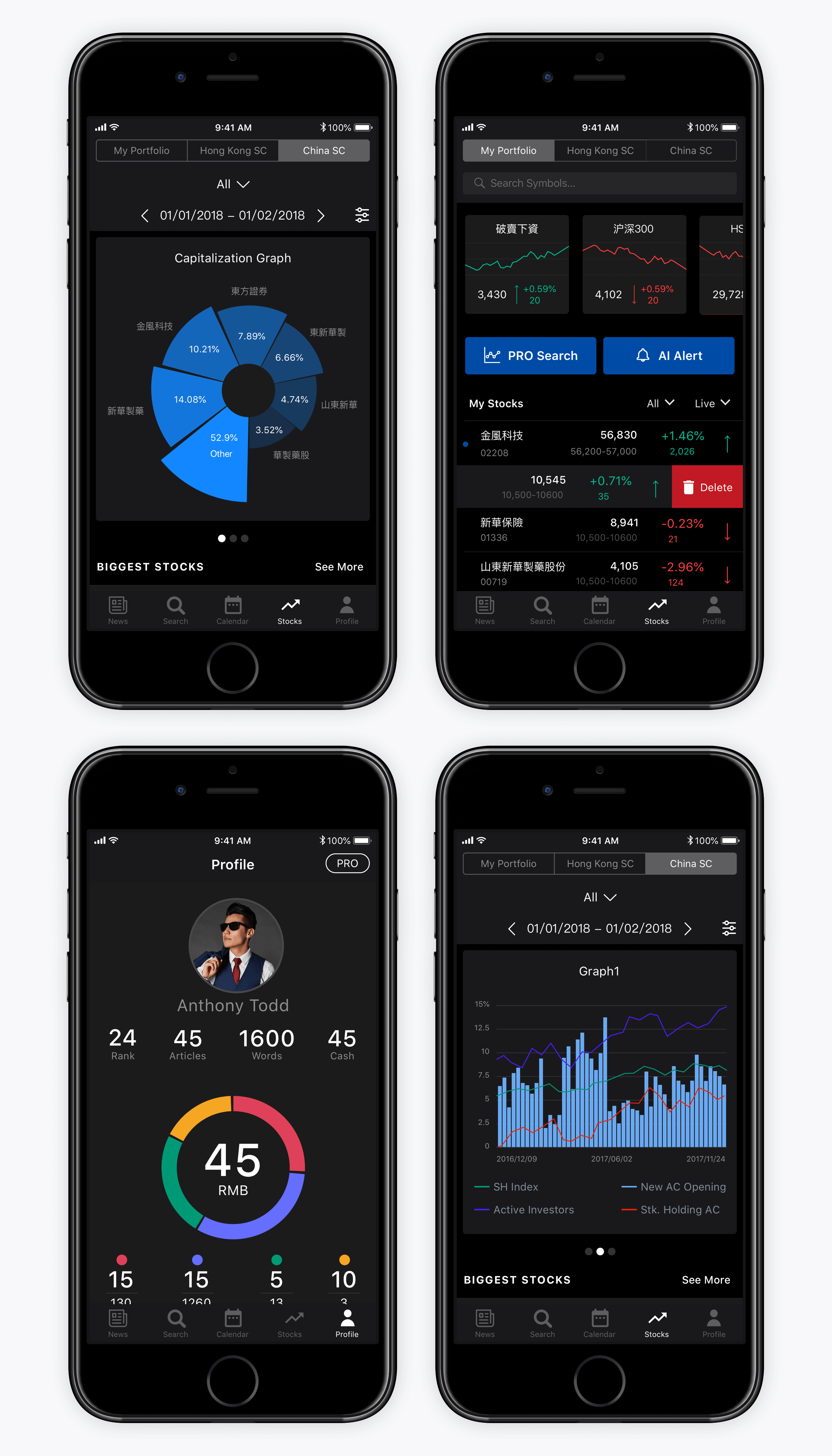
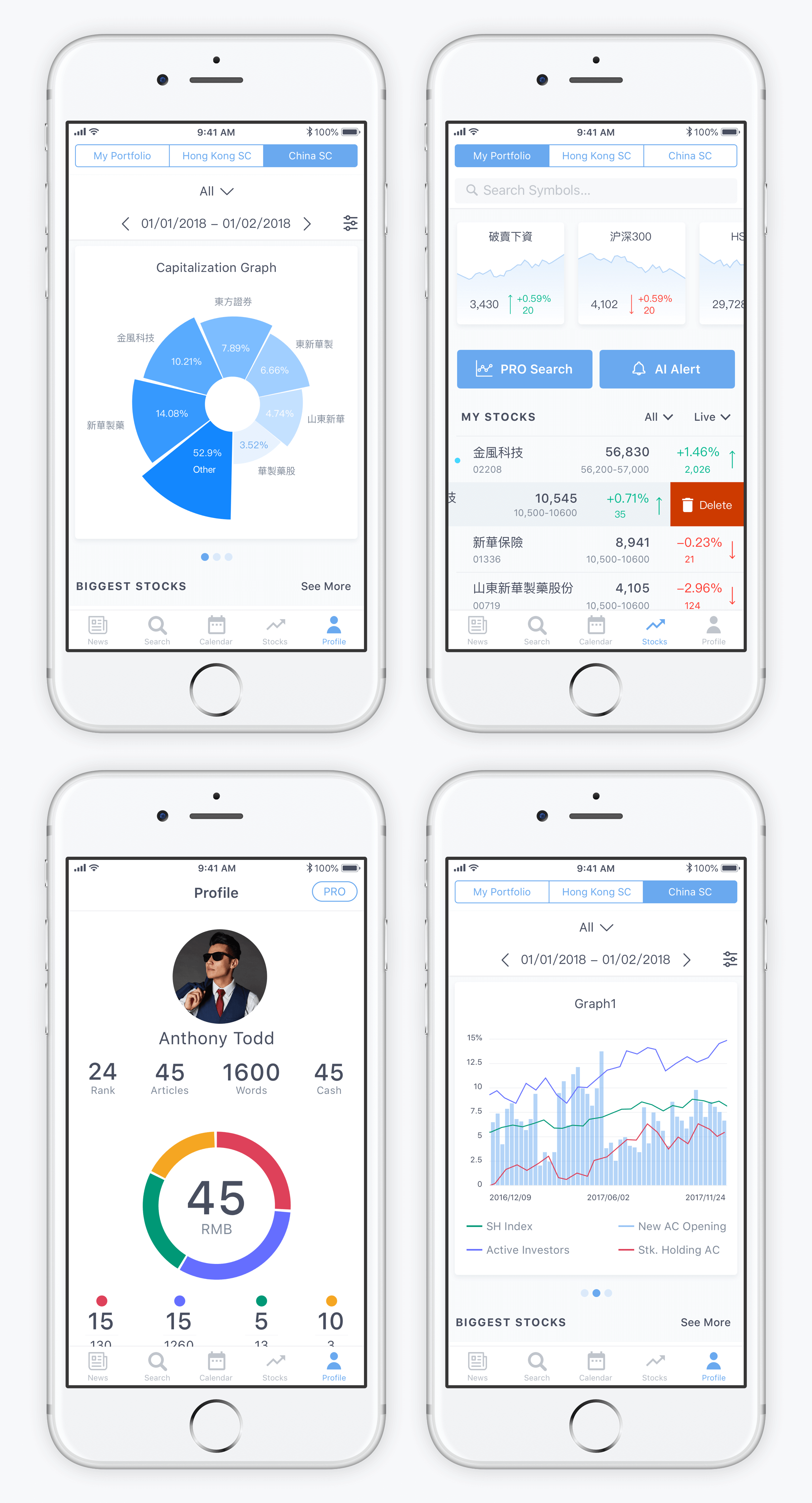
These are screens of a stock analysis app Bitex that offers users the choice between light and dark color schemes
Color Contrast Across Pages or Screens
One more way to apply color contrast for the sake of user experience is using contrasting colors as backgrounds for different screens within one app or website. This way designers not only add a pinch of diversity into the product but also provide effective visual separation for different kinds of content or various purposes.

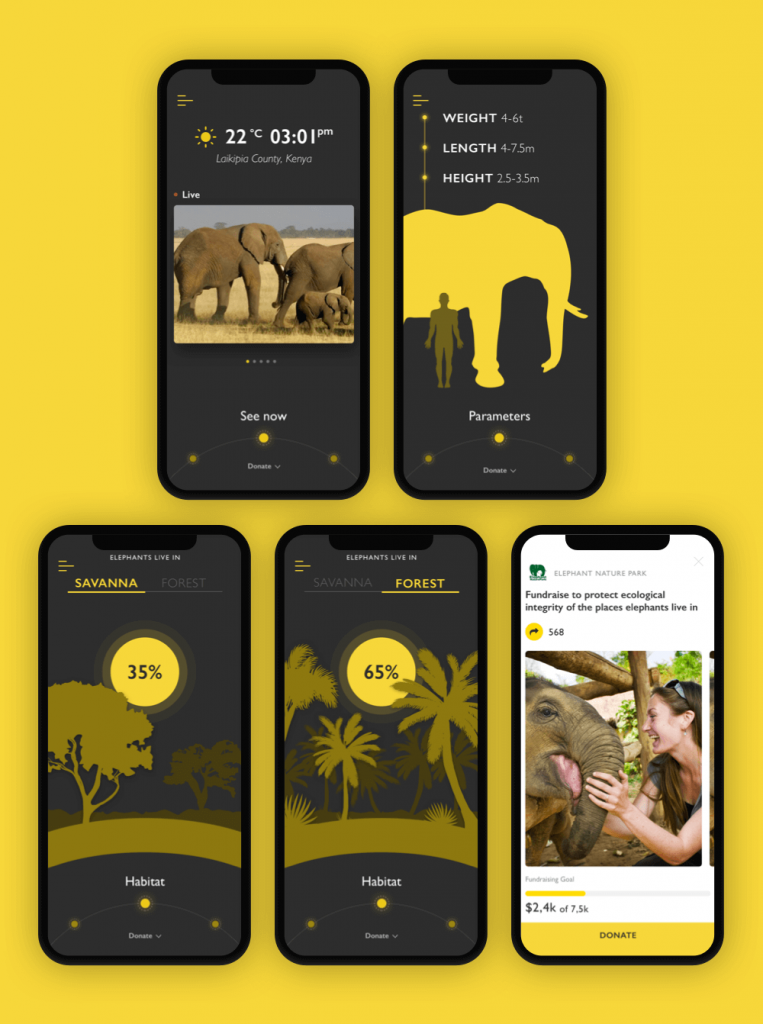
Nature encyclopedia app uses a dark background for encyclopedia screens and light background for charity screens

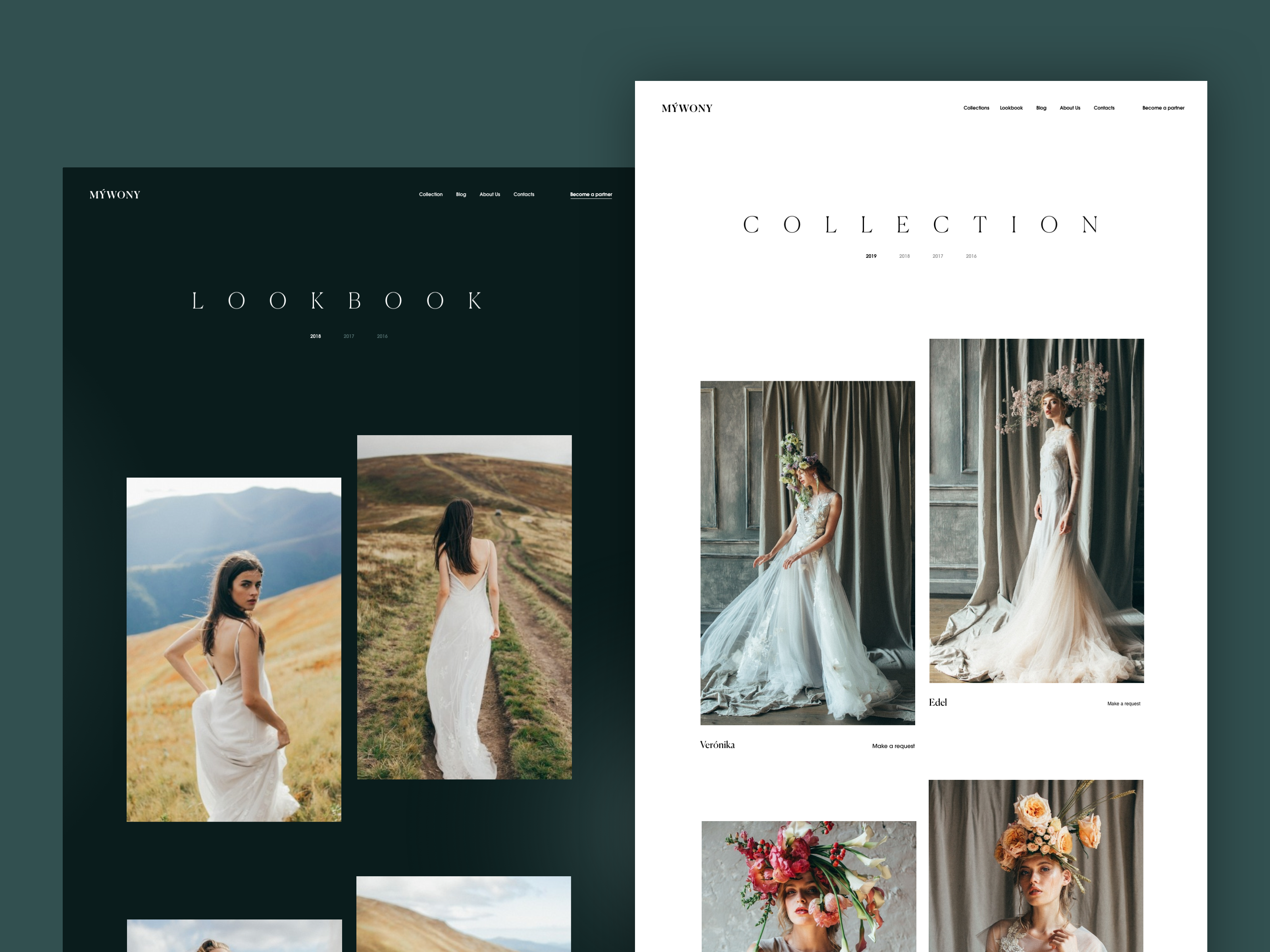
MYWONY website uses a dark background for Lookbook screens and light background for Collection screens
Infographic-Style Numbers
As we mentioned in the article about web scannability, readers subconsciously associate numbers with facts, stats, sizes and distance — data that is potentially useful. So numbers included in copy catch reader’s attention while words representing numerals can be missed in the bulk of copy. What’s more, numbers are more compact than the textual numeral, so it makes the content more concise and time-saving for scanning. One of the trending design features goes even further: it makes the numbers prominent and more noticeable than text as it’s often done in infographics.

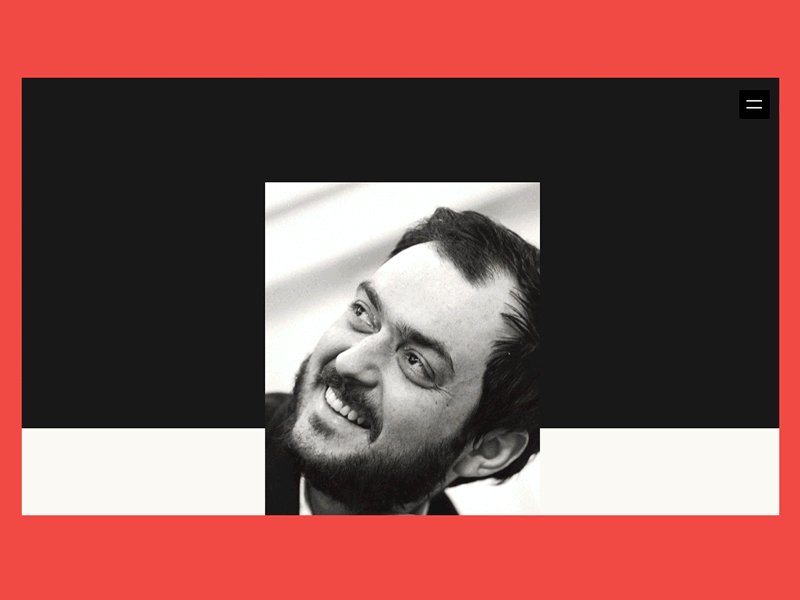
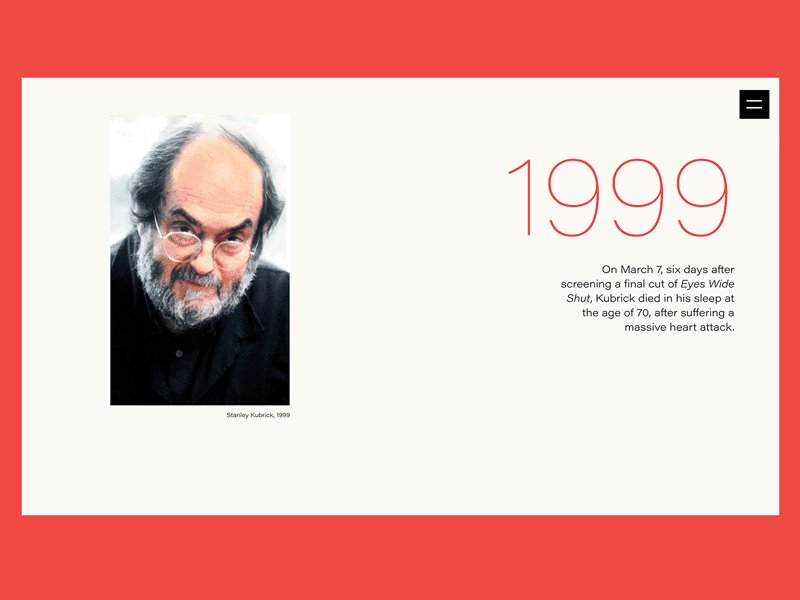
Here’s design for an award-winning biography website devoted to Stanley Kubrick’s path of glory, life, and creative heritage. Contrast and elaborate typography as main visual expressiveness tools are successfully combined with prominent infographic-style numbers presenting important dates, milestones, and facts to make the resource informative and information digestible.

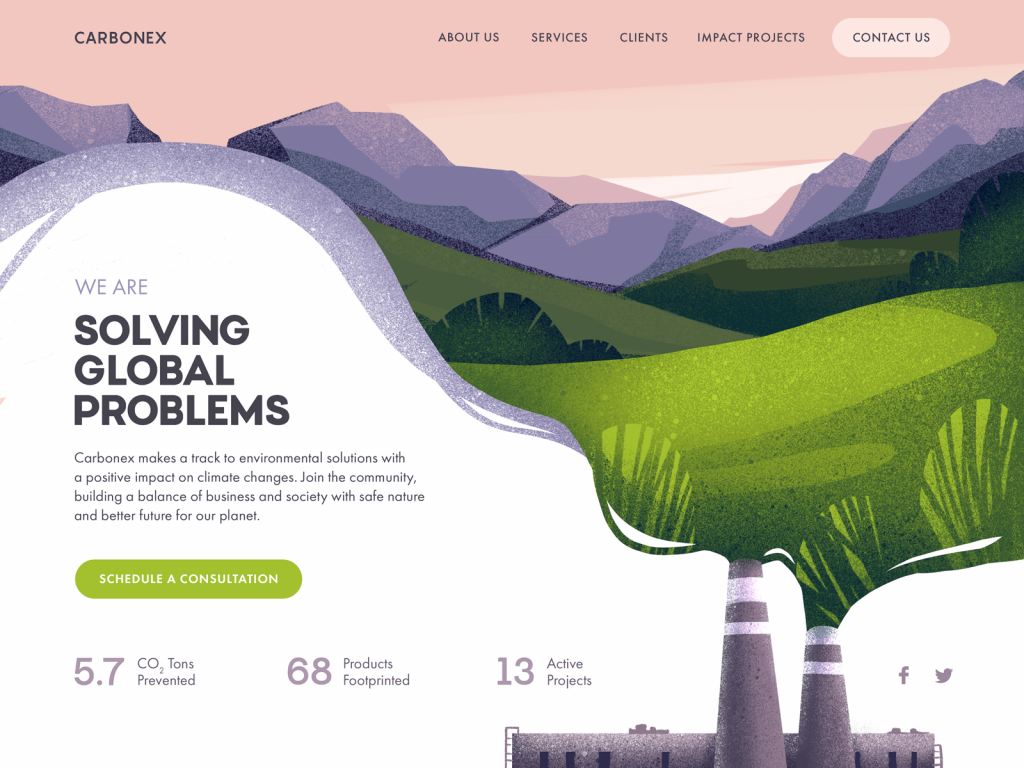
Environment community website sets the visual hierarchy of the home page to make the major information, infographic-style numbers, and CTA instantly visible.
Forms Above the Fold
Although there is much claiming that the importance of the above-the-fold aka pre-scroll area of the webpage is not that vital, users still interact with it much more than with everything that is below. So, some websites and landing pages put the interactive forms right into this strategic part, often right below the website header. This way the users that are ready to act and complete conversion without learning more can do it immediately.

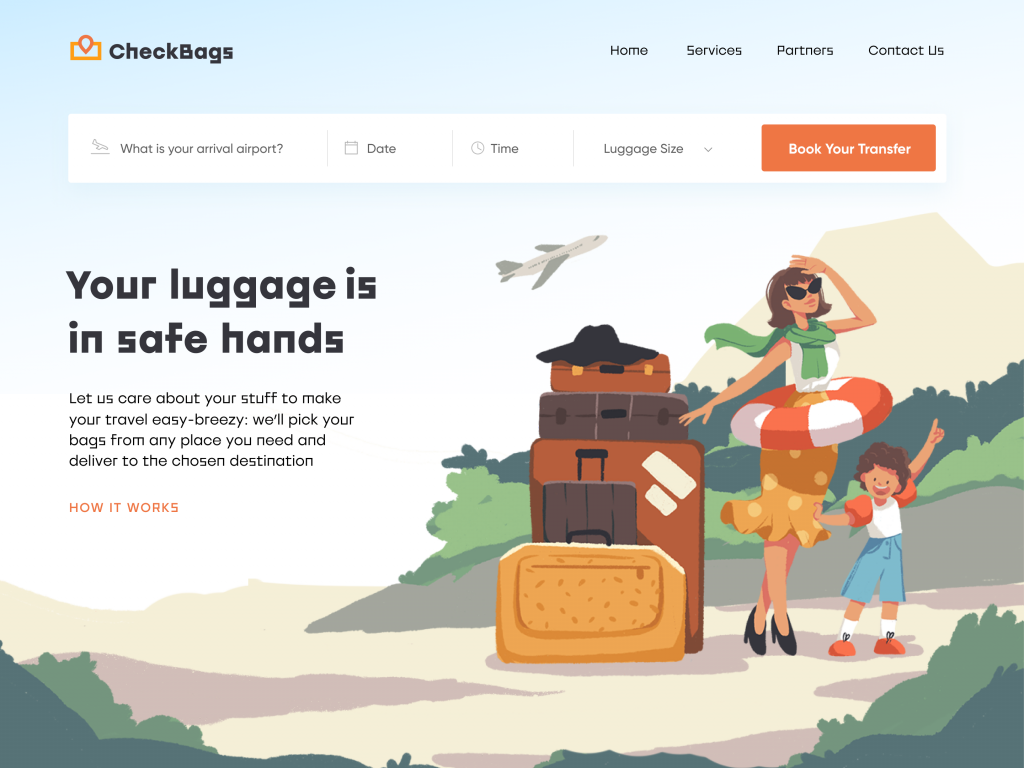
The landing page designed for a delivery service that takes care of clients’ luggage delivers it to the destination chosen by the client features the form right below the header

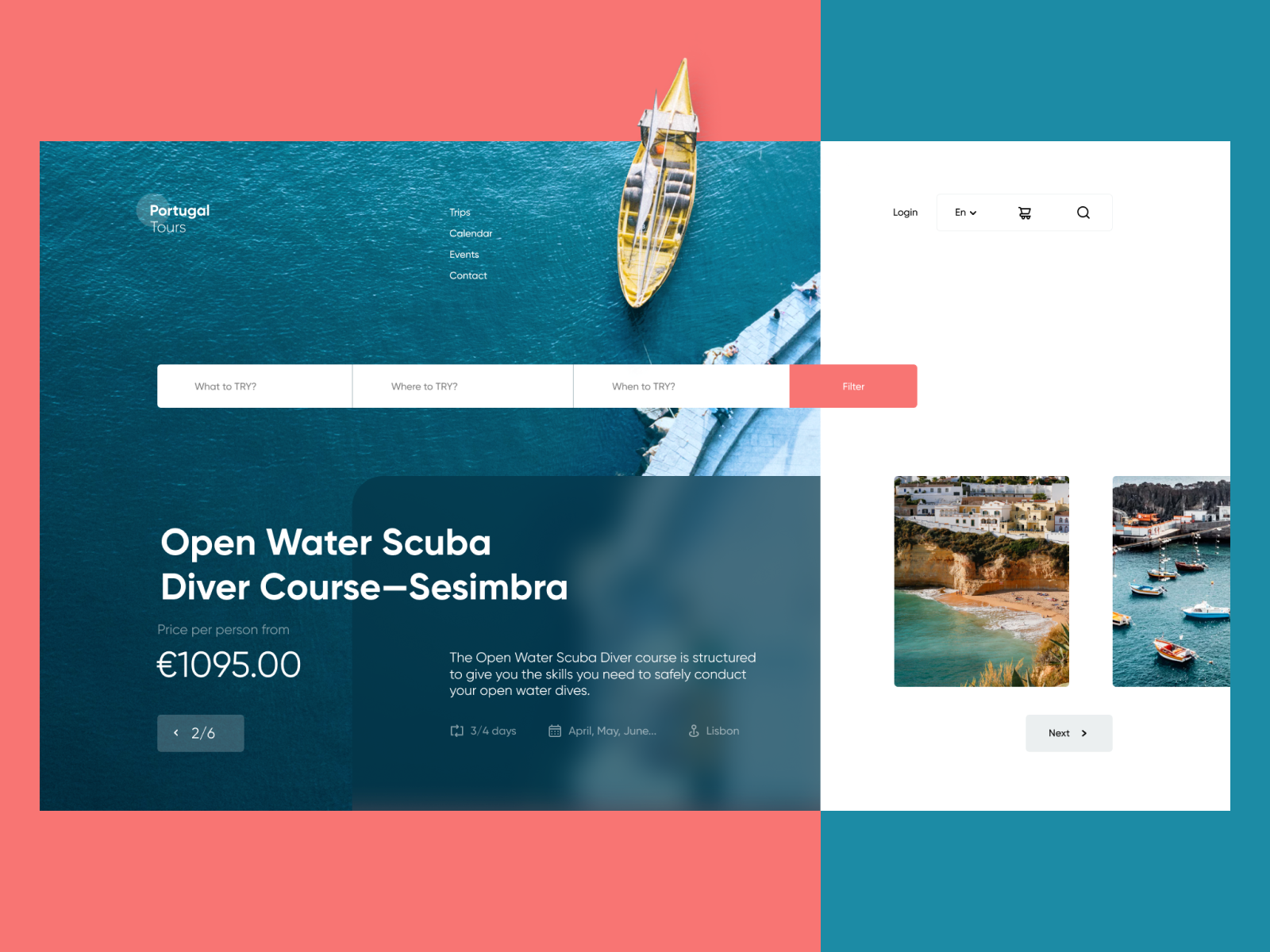
The landing page for the scuba diving courses also features the interactive form of the extended search in the above the fold area
In general, it’s easy to see the global design community continues with building up the diversity in interface design. And that is the most user-friendly trend. There are millions of users with different tastes and preferences, feelings of what is convenient and beautiful for them, and now they use apps and websites as a part of their daily routine. The more variants we design for them, the wider range of options users will get to find the ones which fit their specific wishes. Looking forward to seeing what trends will be found the most popular at the end of the year.


Qatar

Commercial bank tower, West Bay,
15th floor, Doha, Qatar
PO Box 27111
+ 974 50 239 329
QATAR@CREAPIX.NET